Ein strukturiertes Menü und eine aufgeräumte, intuitive Navigation steigern den Umsatz deines Shopify Shops. Sie führen Kundinnen und Kunden schnell zum Kauf und sind deswegen super wichtig für die Customer Journey.
In diesem Blogartikel zeigen wir dir, wie du dein Menü in Shopify strukturierst und Schritt für Schritt anpassen kannst.
Wir schauen uns folgende Dinge an:
- Das sind Hauptmenü und Fußzeilenmenü
- Warum du bei Änderungen ein neues Menü erstellen solltest
- So bearbeitest du deine vorhandenen Menüs
- Diese Inhalte kannst du in einem Menüpunkt verlinken
- So verlinkst du ein neues Menü in deinem Theme-Editor
Keine Leseratte? Den Inhalt dieses Blogartikels findest du auch als Video auf YouTube. Im Video führt Robin dich Schritt für Schritt durch Shopify.
Let’s go!
1. Das sind Hauptmenü und Fußzeilenmenü
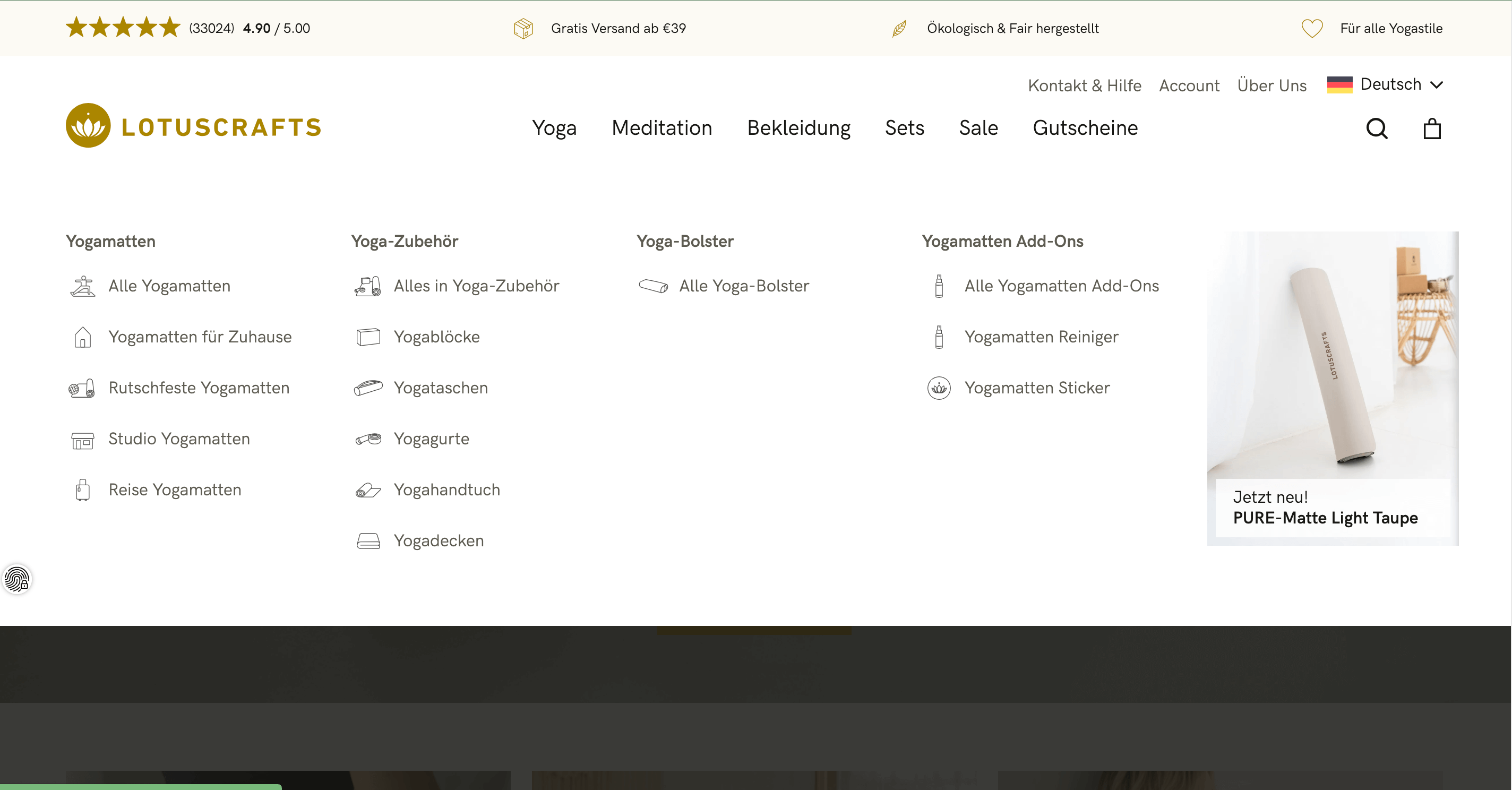
Hauptmenü

Neben der Struktur deiner einzelnen Seiten, ist das Hauptmenü entscheidend, um Kunden durch deinen Shopify Shop zu führen. Nur ein aufgeräumtes und intuitives Menü führt Kunden schnell zu den gesuchten Produkten und damit zum Kaufabschluss.
Hier verlinkst du in der Regel die folgenden Dinge:
- Deine Produkte & Kategorien
- Eine aussagekräftige Über-uns-Seite
- Hilfe-Seiten wie „Häufige Fragen” und eine Kontaktseite
Das Wichtigste: Stelle deine Produkte und Kategorien in den Fokus. Deshalb kommen Besucher letztlich in deinen Onlineshop.
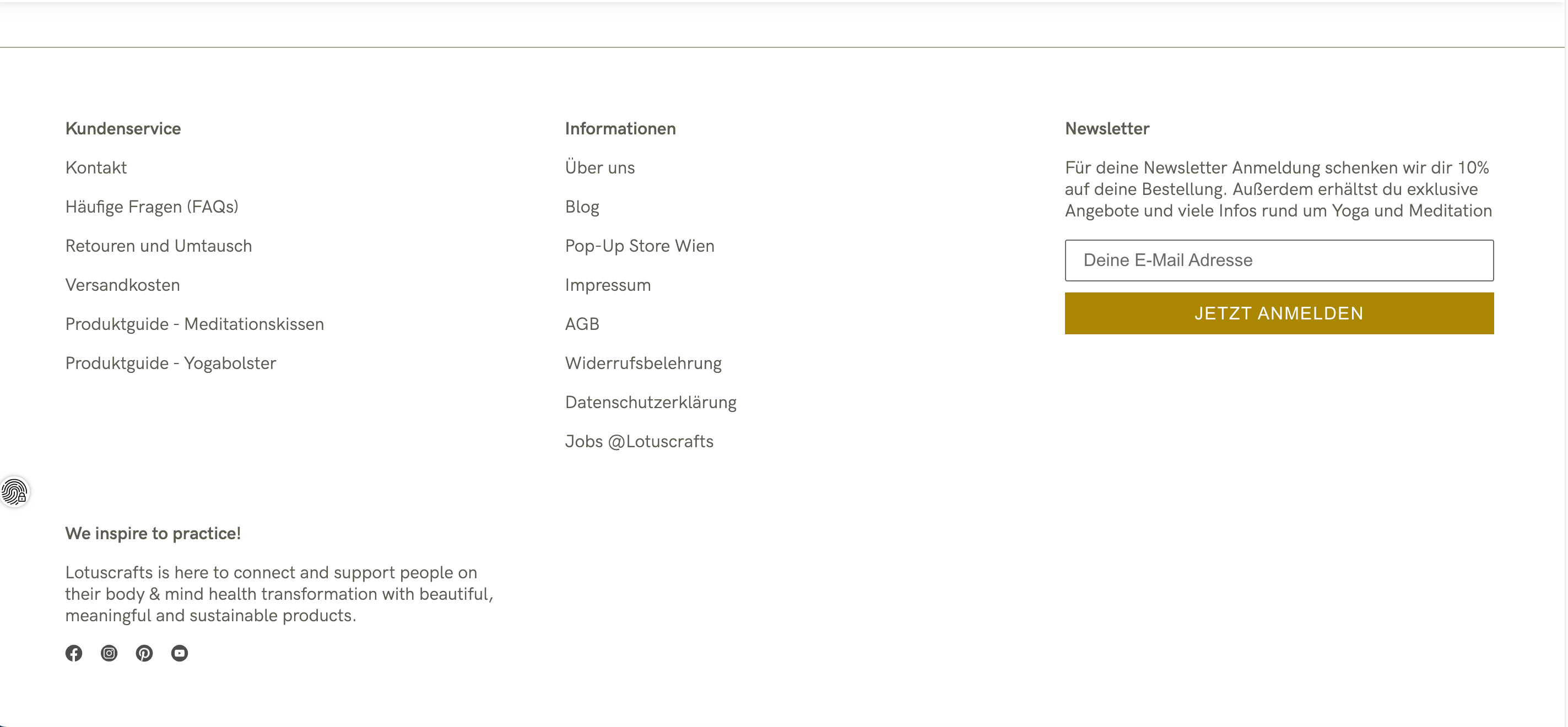
Fußzeilenmenü (Footer)

Das Fußzeilenmenü bildet den Seitenabschluss deines Shopify Shops. Für den Kaufabschluss ist es deutlich unwichtiger als das Hauptmenü.
Trotzdem solltest du deinem Footer Aufmerksamkeit schenken. Auch, weil er bei der Rechtssicherheit eine entscheidende Rolle spielt.
Im Fußzeilenmenü verlinkst du in der Regel die folgenden Dinge:
- Deine Rechtstexte wie Impressum, AGB, Datenschutzerklärung, Widerrufsbelehrung etc. Achtung: Diese sind ein MUSS in jedem Onlineshop. Für abmahnsichere Rechtstexte empfehlen wir dir ein Abo bei der IT-Rechtskanzlei (ca. 10€ monatlich).
- Hilfe-Seiten wie „Häufige Fragen”, eine Kontaktseite, Infos zu Zahlung und Versand etc.
Einige Shops verlinken hier auch nochmal ihre Top-Kategorien. Wie du das handhabst, bleibt dir überlassen. Achte aber darauf, dein Fußzeilenmenü nicht zu überfrachten.
2. Warum du bei Änderungen ein neues Menü erstellen solltest
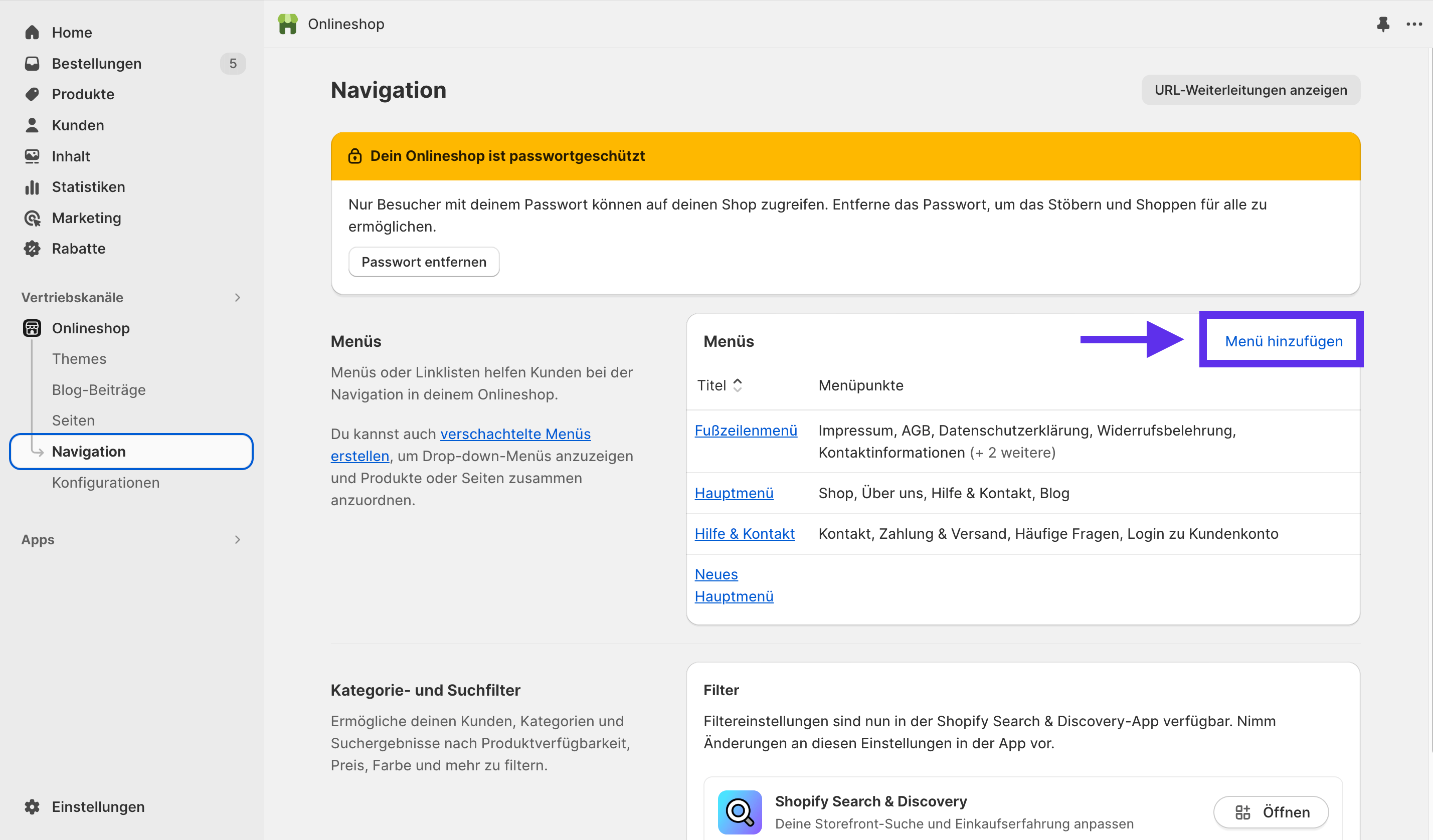
Um deine Menüs zu bearbeiten, klickst du im Shopify Adminbereich auf „Onlineshop” und dann auf „Navigation”.
Auf der rechten Seite siehst du nun deine aktuellen Menüs. Shopify hat standardmäßig bereits ein Hauptmenü und ein Fußzeilenmenü erstellt.
Aufgepasst, falls dein Shop bereits live und für Kunden sichtbar ist:
Jede Änderung, die du an deinen aktuellen Menüs vornimmst, werden beim Zwischenspeichern direkt in deinem Shopify Shop sichtbar.
Wenn dein Shop bereits live ist, ist es bei größeren Änderungen also sinnvoll, ein neues Menü hinzuzufügen. Dieses kannst du dann in deinem Theme-Editor verlinken, nachdem du alle Änderungen vorgenommen hast (zum Verlinken eines Menüs im Theme-Editor später mehr).

3. So bearbeitest du deine vorhandenen Menüs
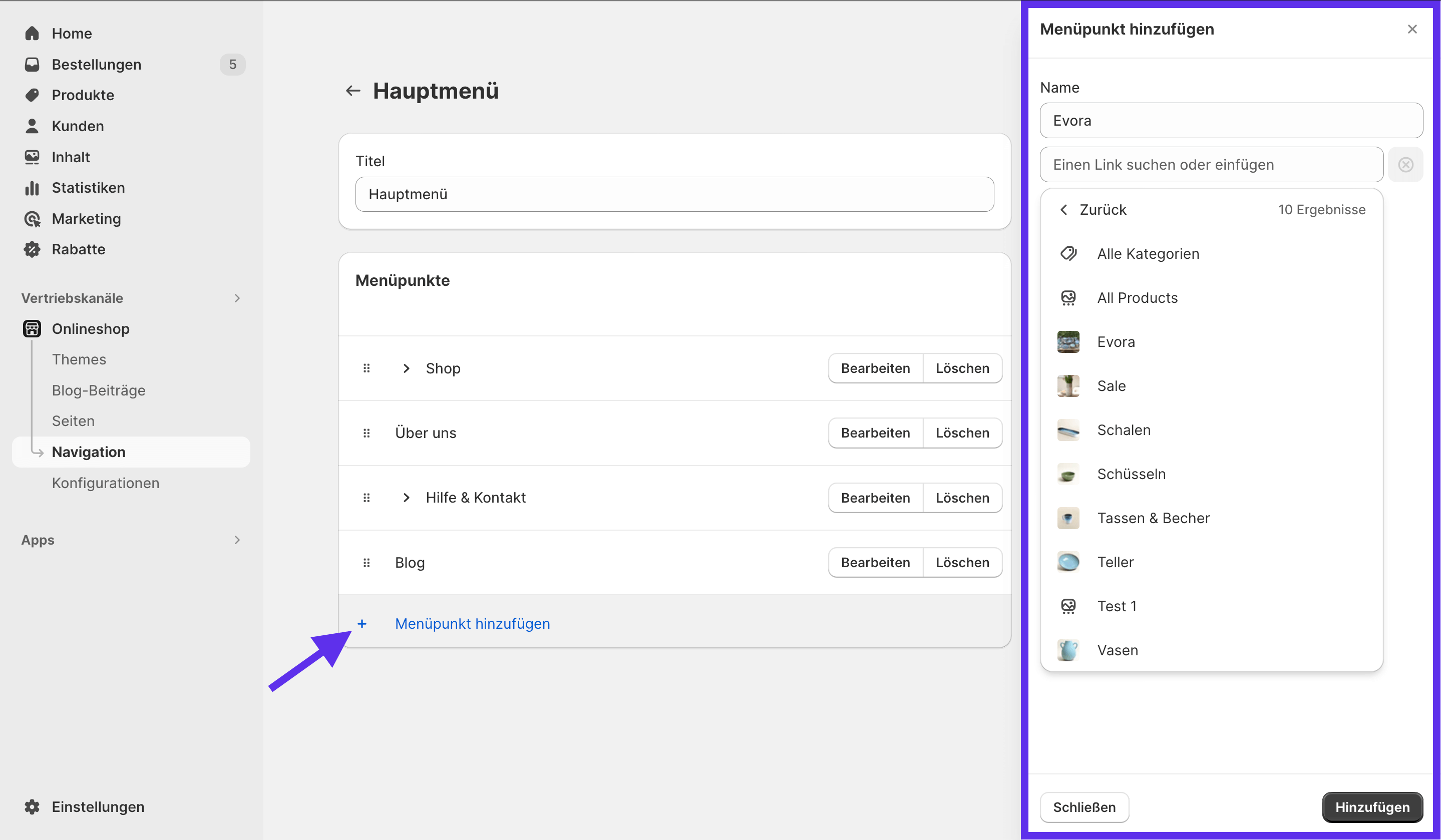
Klicke auf das Menü, dass du anpassen möchtest, zum Beispiel das Hauptmenü.
Um einen neuen Menüpunkt hinzuzufügen, klickst du unten auf „Menüpunkt hinzufügen”. Auf der rechten Seite öffnet sich jetzt ein Fenster.
Bei „Name” trägst du den Namen ein, der später für deine Kunden im Menü im Shopify Shop angezeigt werden soll. Wir wollen in diesem Beispiel einen Menüpunkt „Evora” anlegen, der die Kategorie mit allen Evora-Tellern verlinkt.
Wir tragen bei Name also Evora ein.
Klicke nun in das Feld „Einen Link suchen oder einfügen”. Es öffnet sich eine Reihe an Auswahlmöglichkeiten. Wir klicken jetzt auf „Kategorien” und anschließend auf „Evora”.
Das Feld eignet sich auch als Suchfeld. Wir hätten hier also auch direkt nach „Evora” suchen können und Shopify hätte uns die Evora-Kategorie vorgeschlagen.
Klicke unten rechts auf „hinzufügen”.

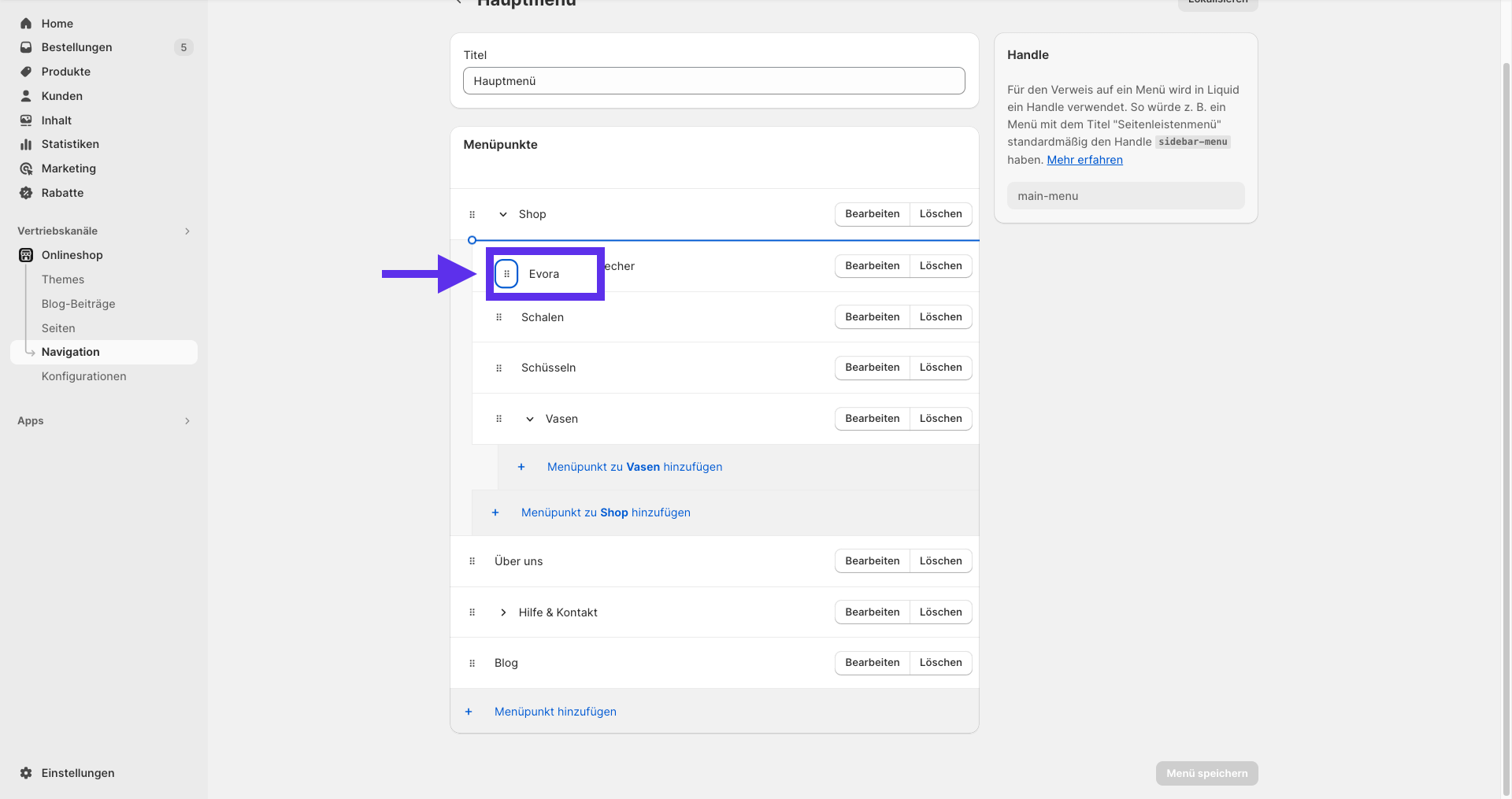
Der neue Menüpunkt erscheint jetzt ganz unten in unserer Liste. Die neue Evora-Kategorie gehört zum Menüpunkt „Shop”. Also müssen wir den Punkt noch verschieben, damit er im Onlineshop an der richtigen Stelle angezeigt wird.
Wir klicken auf den Pfeil neben „Shop”, um diesen verschachtelten Menüpunkt aufzuklappen.
Durch Klicken und Halten der linken Maustaste an den 6 grauen Punkten neben unserer Evora-Kategorie, können wir den Menüpunkt verschieben.
Wir ziehen den Punkt an die korrekte Stelle und lassen die linke Maustaste los. Die blaue Linie zeigt dir dabei an, an welcher Stelle du den Menüpunkt platzierst. Wenn du einen Punkt als Unterpunkt anlegen möchtest, musst du den Punkt beim Verschieben leicht nach rechts ziehen, bis die blaue Linie leicht eingerückt ist.

Auf diese Art kannst du bis zu 3 Ebenen in deinen Menüpunkten miteinander verschachteln.
Wenn du die Ebene 1 (in unserem Beispiel „Shop”) und die Ebene 2 (in unserem Beispiel „Tassen & Becher”) aufklappst, kannst du hier über das blaue + auch direkt einen Unterpunkt zur jeweiligen Ebene hinzufügen.
Du kannst deine erstellten Menüpunkte außerdem jederzeit über den Button „Bearbeiten” verändern. Um einen Punkt zu löschen, klickst du – du ahnst es – auf den Button „Löschen”.
Wenn du mit allen Änderungen durch bist, klickst du oben rechts auf „Speichern”.
4. Diese Inhalte kannst du in einem Menüpunkt verlinken
Du hast beim Anlegen deiner Menüpunkte, neben Kategorien, noch etliche weitere Möglichkeiten. Hier eine kurze Erklärung zu jedem Punkt:
Startseite
Selbsterklärend – diese führt auf deine Shop-Startseite.
Suchen
Öffnet die Suchfunktion deines Onlineshops.
Produkte
Hier kannst du einzelne Produkte oder sogar alle Produkte verlinken.
Seiten
Verlinke Seiten wie eine Über-uns-Seite, die Kontaktseite oder FAQs. Du kannst hier jedoch nur Seiten verlinken, die du bereits unter „Onlineshop → Seiten” erstellt hast.
Blogs
Hier verlinkst du von dir erstellte Blogs, die eine Übersicht deiner Blogartikel anzeigen.
Blog-Beiträge
Hier kannst du einzelne Blogbeiträge verlinken.
Richtlinien
Hier findest du deine Rechtstexte. Diese sind für das Fußzeilenmenü besonders wichtig.
Hier noch 2 Tricks!
A) Die oberste Ebene der Navigation soll nur ein Dropdown sein und nirgendwo hinführen.
In unserem Beispiel bildet „Shop” die erste Ebene. Darunter wollen wir unsere Kategorien im Menü anzeigen. Beim Klick auf „Shop” soll allerdings nichts passieren und lediglich ein Dropdown-Menü aufgehen.
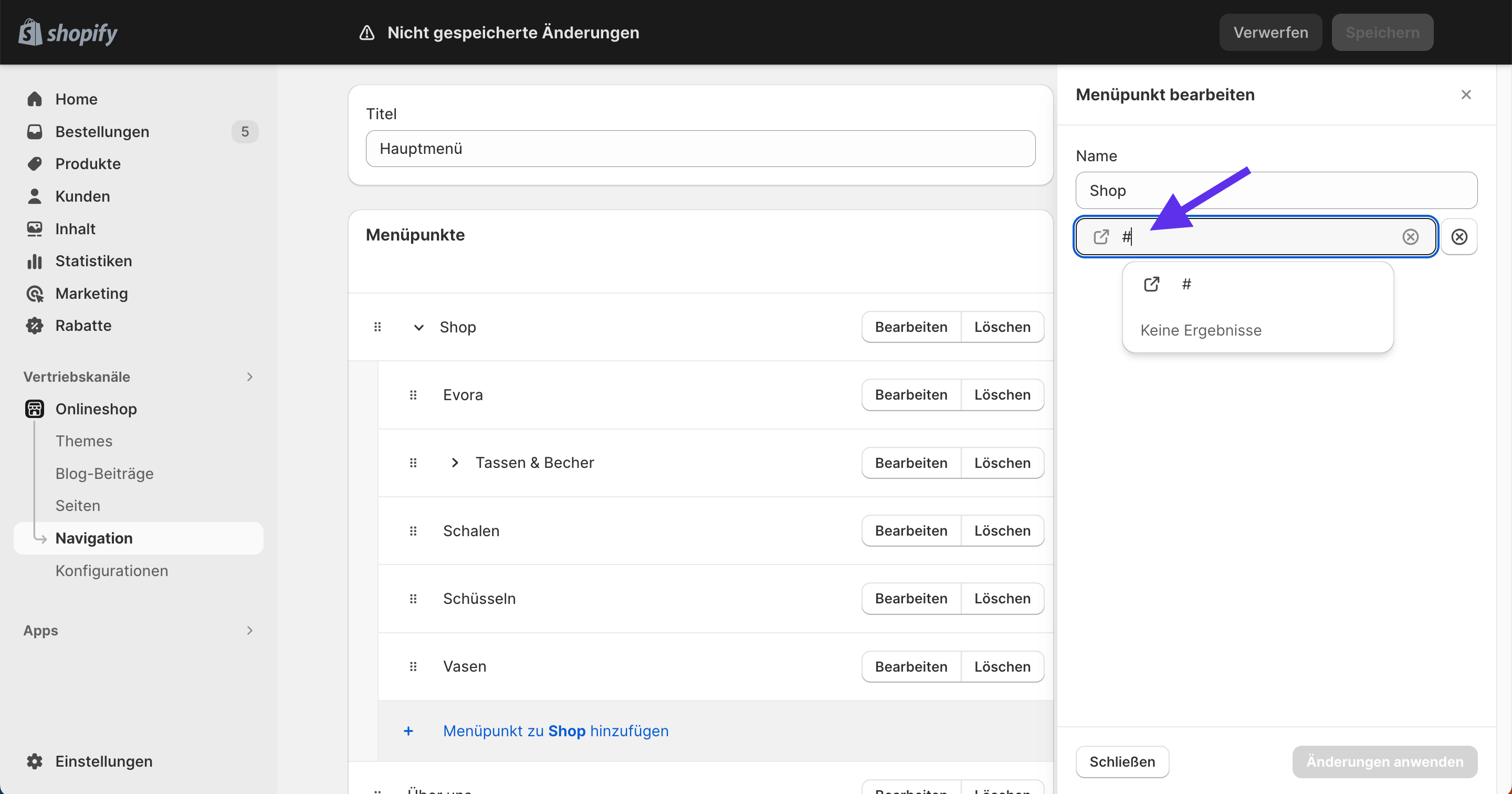
Beim Anlegen eines Menüpunktes muss ich allerdings das Link-Feld befüllen, sonst kann ich nicht abspeichern. Wie sorge ich also dafür, dass beim Klick auf „Shop” nichts passiert?
Ganz einfach: Gib beim entsprechenden Menüpunkt im Link-Feld einfach ein „#” ein. Klicke dann auf den Eintrag, der vorgeschlagen wird und speichere ab. Das # sorgt dafür, dass beim Klick auf den Menüpunkt nichts passiert.

B) Einen Eintrag erstellen, der direkt den E-Mail-Client des Kunden öffnet, damit er eine Mail schreiben kann
Jeder bietet in seinem Shop verschiedene Kontaktmöglichkeiten an. Es kann sinnvoll sein, in der Fußzeile einen Eintrag zu hinterlegen, der „Schreibe uns eine E-Mail” heißt.
Beim Klick soll sich direkt eine neue E-Mail beim Kunden öffnen, die an deine Kontakt-E-Mail-Adresse gesendet wird.
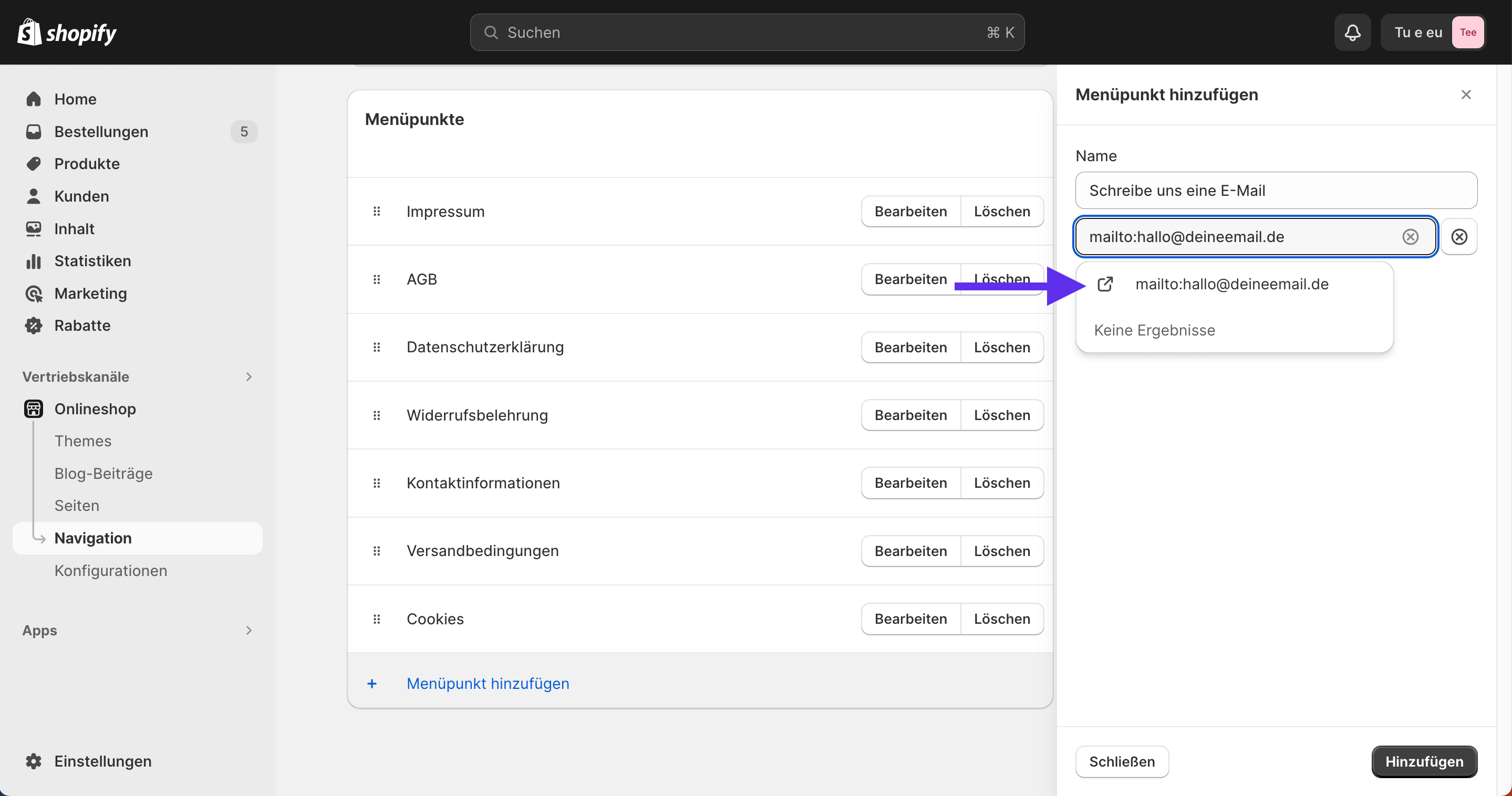
Dafür legst du einen neuen Menüpunkt an und nennst diesen „Schreibe uns eine E-Mail”.
In das Link-Feld trägst du nun folgendes ein:
Anschließend klickst du wieder auf den Vorschlag von Shopify und speicherst den Eintrag ab.
Den Part „hallo@deineemail.de” ersetzt du natürlich durch deine eigene E-Mail-Adresse!

5. So verlinkst du ein neues Menü in deinem Theme-Editor
Wir haben eingangs darüber gesprochen: Wenn du dein Menü groß umstrukturieren möchtest, ist es sinnvoll, ein neues Menü anzulegen. Dieses verlinkst du erst dann im Theme-Editor, wenn es fertig ist. So verhinderst du, dass Kunden unfertige Änderungen und Zwischenstände live im Shopify Shop mitverfolgen können.
Um dein neues Menü zu verlinken, klicke auf „Onlineshop” und anschließend auf „Themes”.
Wähle das Theme aus, in dem du die Änderungen wirksam schalten möchtest. In der Regel wird das dein Live-Theme ganz oben sein.
Klicke auf „Anpassen”.
Klicke in der Leiste links oben auf „Header”.
Unter „Menü” findest du dein aktuell verlinktes Menü. Klicke auf „Ändern”, dann auf „Menü ändern” und wähle das neu angelegte Menü aus.
Anschließend oben rechts speichern et voilà: Du hast dein neues Menü erfolgreich verlinkt.

Das Fußzeilenmenü änderst du im Theme-Editor ganz unten. Dazu klickst du auf den Pfeil neben „Fußzeile”, um diesen aufzuklappen.
Anschließend kannst du unter „Block hinzufügen” ein neues Menü/eine neue Navigation hinzufügen oder einen vorhandenen Block bearbeiten.
Die Bezeichnung der Begriffe kann von Theme zu Theme abweichen.
Fazit zu Menü und Navigation
Ein aufgeräumtes Menü ist wichtig für die Übersicht deines Shopify Shops und führt deine Kundinnen und Kunden schneller zum Kaufabschluss.
Achte also darauf, dass deine Navigation intuitiv und übersichtlich ist. Das steigert deine Conversion Rate.
Zum Hauptmenü gehören neben Kategorien und Produkten vor allem auch eine Über-uns-Seite und Hilfe & Kontakt-Seiten.
Das Fußzeilenmenü sollte deine Rechtstexte enthalten.





